2023.09.27
Day33 세 줄 요약
한 줄(line) 안에 들어가는 요소는 인라인 요소, 블럭(영역) 단위로 나뉘는 요소는 블럭요소
링크 태그를 통해 페이지 이동 가능
스타일 태그에는 1) 링크 방식, 2) 내장 방식, 3) 인라인 방식이 있다.
인라인 / 블럭 요소
인라인 요소
글자를 만들기 위한 요소로 줄바꿈이 일어나지 않는다.
- 요소의 내용 만큼 영역을 가짐
- <a>, <img>, <strong>, <em>, <span> 태그 등이 있음
블럭 요소
블럭(레이아웃)을 만들기 위한 요소로 기본적으로 줄바꿈이 일어남
- 영역의 너비가 상위 영역의 전체 너비만큼 되는 형태
- <h#>, <p>, <div> 태그 등이 있음
규칙
1) 대부분의 요소는 같은 형태의 다른 요소를 포함할 수 없다.
2) 블럭 요소 안에 인라인 요소 포함 가능
3) 인라인 요소 안에는 블럭 요소 포함 불가능
source code
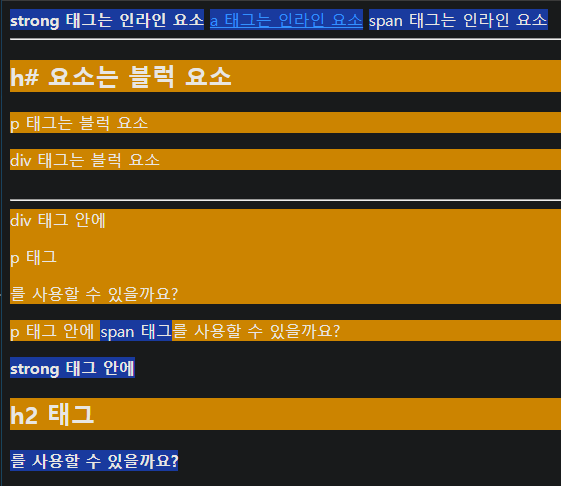
<body>
<strong>strong 태그는 인라인 요소</strong>
<a href="#">a 태그는 인라인 요소</a>
<span >span 태그는 인라인 요소</span>
<br/><hr/>
<h2>h# 요소는 블럭 요소</h2>
<p>p 태그는 블럭 요소</p>
<div>div 태그는 블럭 요소</div>
<br/><hr/>
<div>div 태그 안에 <p>p 태그</p>를 사용할 수 있을까요?</div>
<p>p 태그 안에 <span>span 태그</span>를 사용할 수 있을까요?</p>
<strong>strong 태그 안에 <h2>h2 태그</h2>를 사용할 수 있을까요?</strong>
</body>
실행 결과

태그 종류
<hr> 태그
수평선 태그
<br> 태그
줄바꿈 태그
<span> 태그
글을 분할할 때 사용하는 태그 (inline)
<div> 태그
공간을 분할할 때 사용하는 태그 (block)
<p> 태그
단락(pragraph) 태그, 말 그대로 단락으로 구분되는 태그
whitespace(가로, 또는 세로로 여백을 주는 문자로 탭, 줄바꿈, 띄어쓰기 등이 있음)를 무시하고 하나의 공백으로 대체
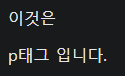
<p>이것은</p>
<p>p태그 입니다.</p>
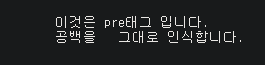
<pre> 태그
preformatted text 태그, 작성한 그대로 출력
글씨체가 바뀌고 들여쓰기가 되는 이유는 해당 태그에 setting 되어있는 형식으로 출력되기 때문
<pre>
이것은 pre태그 입니다.
공백을 그대로 인식합니다.
</pre>
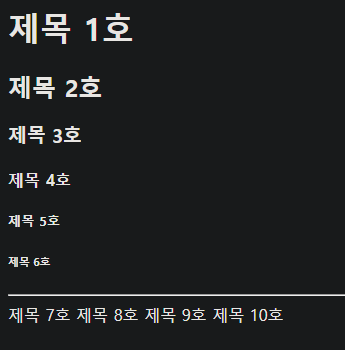
<h> 태그
제목(Head Line) 태그, 1~6까지 숫자로 구성되어 있으며 숫자가 작을수록 큼
줄 바꿈 + Bold
<h1>제목 1호</h1>
<h2>제목 2호</h2>
<h3>제목 3호</h3>
<h4>제목 4호</h4>
<h5>제목 5호</h5>
<h6>제목 6호</h6>
<hr/>
<h7>제목 7호</h7>
<h8>제목 8호</h8>
<h9>제목 9호</h9>
<h10>제목 10호</h10>
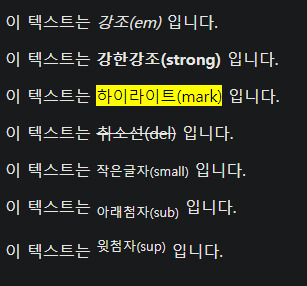
텍스트 표현 태그
<p>이 텍스트는 <em>강조(em)</em> 입니다.</p>
<p>이 텍스트는 <strong>강한강조(strong)</strong> 입니다.</p>
<p>이 텍스트는 <mark>하이라이트(mark)</mark> 입니다.</p>
<p>이 텍스트는 <del>취소선(del)</del> 입니다.</p>
<p>이 텍스트는 <small>작은글자(small)</small> 입니다.</p>
<p>이 텍스트는 <sub>아래첨자(sub)</sub> 입니다.</p>
<p>이 텍스트는 <sup>윗첨자(sup)</sup> 입니다.</p><br/>
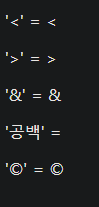
특수문자
<p> '<' = < </p>
<p> '>' = > </p>
<p> '&' = & </p>
<p> '공백' = </p>
<p> '©' = © </p>
<a> 태그
anchor (혹은 link) 태그, 페이지 이동 태그
* url : uniform resource locator, 다른 말로 web address(웹 페이지를 찾기 위한 주소)
* https: hyper text transfer protocol + secure, 월드 와이드 웹 통신 프로토콜인 HTTP의 보안이 강화된 버전
- 클라이언트(웹 브라우저)와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜
- 웹 브라우저가 서버로부터 웹 페이지(html) 혹은 그림 정보 등을 요청하면, 서버는 요청에 응답하여 필요한 정보를 사용자에 전달
* www : world wide web
* 속성
- href : hypertext reference, 입력한 url(혹은 id)로 이동
- target="_blank" : 새 탭에서 열기
- target="_self" : 현재 탭에서 열기
- target="_parent" : 현재 프레임의 부모 프레임에서 페이지가 열림
- 만약 A 창에서 B 창을 열었다면, B 창에서 target="_parent" 설정하면 A 창에서 열림
- target="_top" : 최상위 프레임(최고 부모 창)에서 페이지가 열림
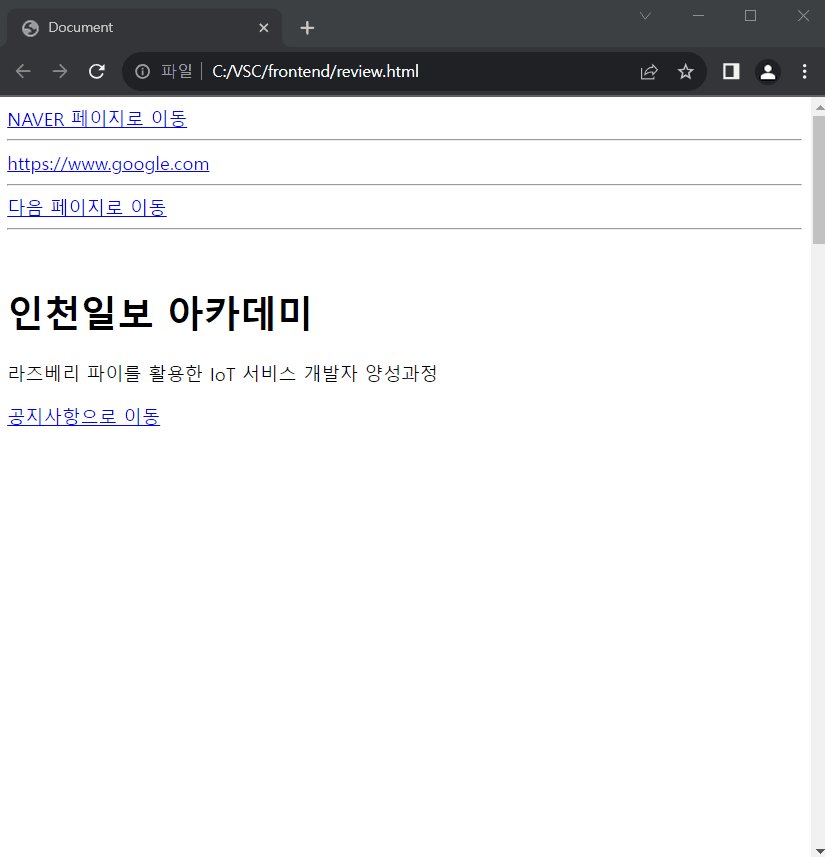
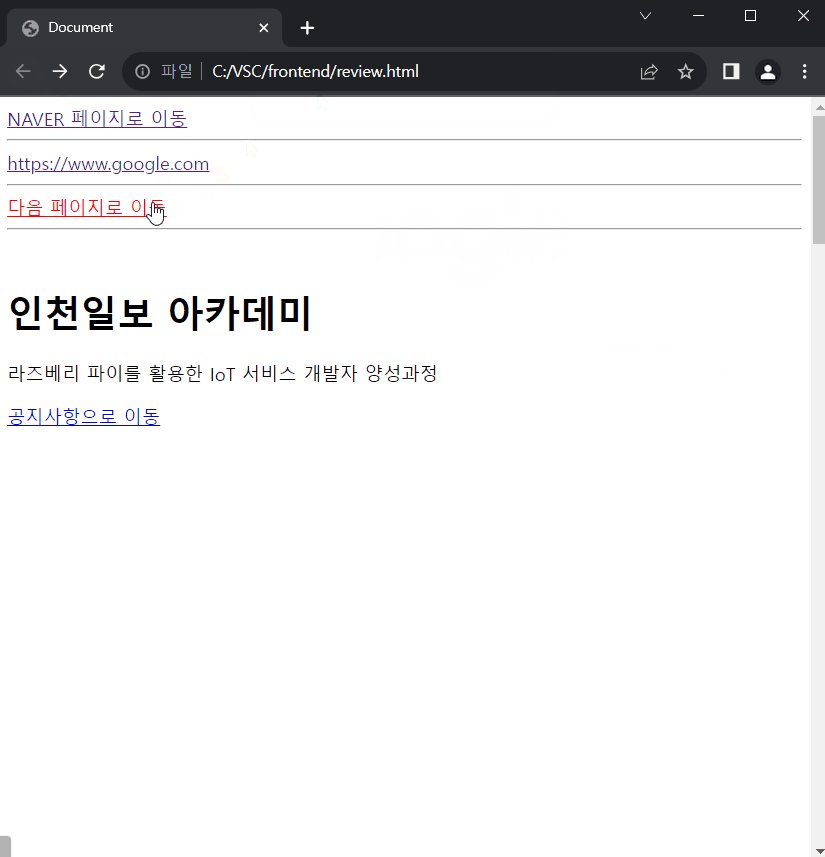
<body>
<!-- 여러 페이지 이동 태그 만들기 -->
<!-- taget 속성 : _blank, 새 탭에서 열기 -->
<a href="https://www.naver.com">NAVER 페이지로 이동</a>
<a href="https://www.google.com" target="_blank">https://www.google.com</a>
<br/>
<hr/>
<!-- target 속성 : _self, 현재 탭에서 열기 (default) -->
<!-- target="_parent" : 현재 프레임의 부모 프레임에서 페이지가 열림 -->
<!-- target="_top" : 최상위 프레임에서 페이지가 열림 -->
<a href="https://www.daum.net" target="_top">다음 페이지로 이동</a>
<h1 id="top">인천일보 아카데미</h1>
<p>라즈베리 파이를 활용한 IoT 서비스 개발자 양성과정</p>
<a href="#section">공지사항으로 이동</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h2 id="section">공지사항</h2>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a href="#section1">자유게시판으로 이동</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h2 id="section1">자유게시판</h2>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<!-- href="#top" : id가 'top'인 영역으로 이동 -->
<a href="#top">맨위로</a>
</body>

<style> 태그
특정 태그의 스타일(폰트 사이즈, 테두리, 글씨체, 글자색 등)을 설정하는 태그
html 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 1) 링크방식 : css 파일 사용 -->
<link rel="stylesheet" href="style1.css">
<!-- 2) 내장 방식 : style 태그 사용 -->
<style>
h1{
font-size:30px;
color:firebrick;
/* border : 1)선굵기 2)선종류 3)선색상 */
border:2px inset violet;
}
</style>
<title>스타일 적용 정리</title>
</head>
<body>
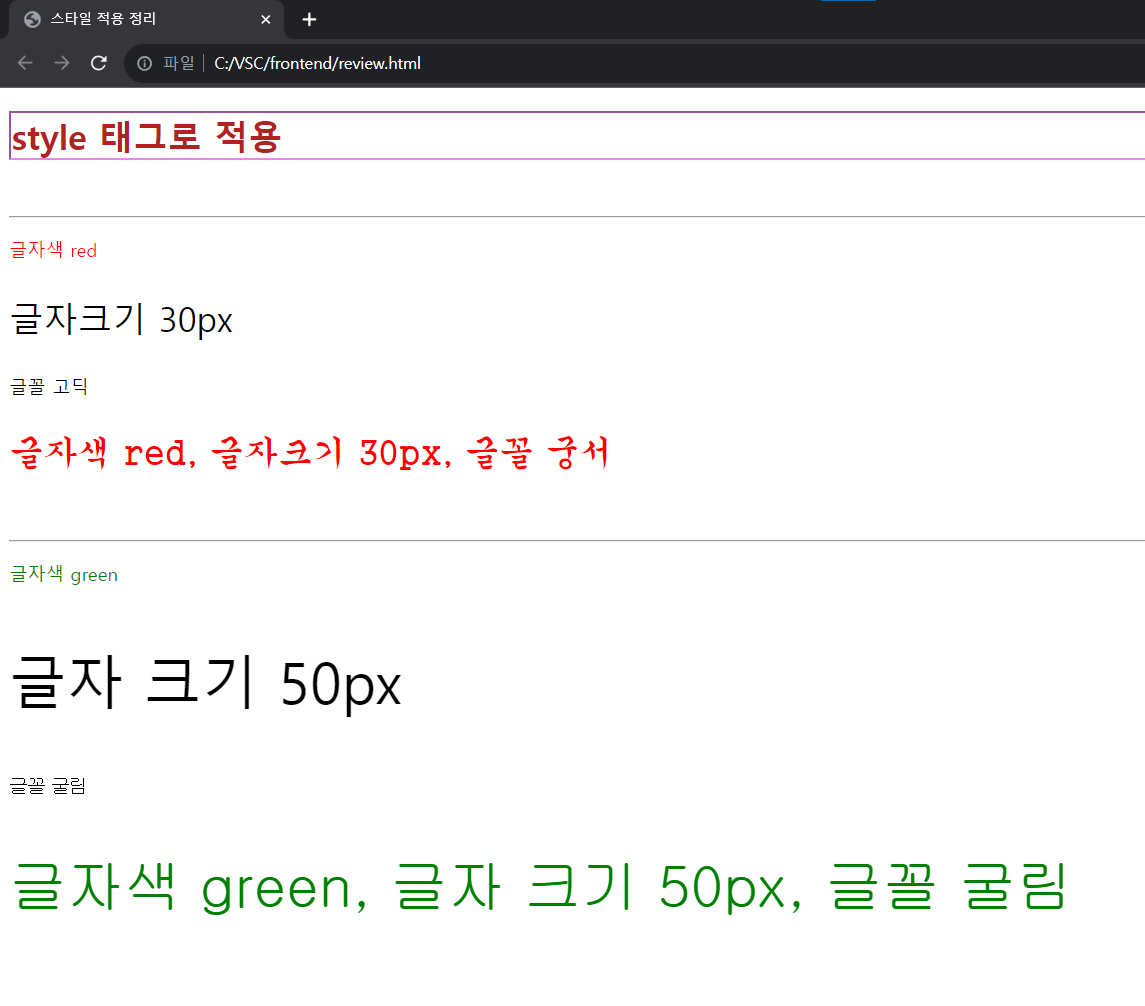
<h1>style 태그로 적용</h1>
<br/>
<hr/>
<!-- 3) 인라인 방식 : 태그에 직접 스타일 적용 -->
<p style = "color : red">글자색 red</p>
<p style = "font-size : 30px">글자크기 30px</p>
<p style = "font-family : '고딕'">글꼴 고딕</p>
<p style = "color : red; font-size : 30px; font-family : '궁서'">글자색 red, 글자크기 30px, 글꼴 궁서</p>
<br/>
<hr/>
<!-- class(.) : 반복적으로 같은 스타일을 적용하기 위해 쓰이는 속성 -->
<!-- html 문서에서 속성값을 여러 번 사용할 수 있다. ex) p1을 여러 번 사용할 수 있다. -->
<p class="p1">글자색 green</p>
<p class="p2">글자 크기 50px</p>
<p class="p3">글꼴 굴림</p>
<p class="p1 p2 p3">글자색 green, 글자 크기 50px, 글꼴 굴림</p>
</body>
</html>
css 파일 (style1.css)
css 파일 내부에서 class로 지정한 p1, p2, p3의 style 설정
.p1{
color : green;
}
.p2{
font-size : 50px;
}
.p3{
font-family : '굴림';
}
실행결과


'Spring-Java > Front-End' 카테고리의 다른 글
| Day40_상속, 넘침 (0) | 2023.10.16 |
|---|---|
| Day39_입력 태그, 선택자 (2) | 2023.10.15 |
| Day37_여백(margin/padding) 속성, 테이블 태그 (0) | 2023.10.12 |
| Day34_img/audio/video 태그, list 태그 (2) | 2023.10.10 |
| Day32_VSC, Front-End 기초 (0) | 2023.09.27 |