2023.09.26
Day32 세 줄 요약
Workspace 구성을 통해 여러 작업 폴더들을 효과적으로 관리할 수 있다.
html 문서는 '태그'로 이루어져 있다.
html 문서내에서 자동완성 기능을 통해 기본 구조를 만들 수 있다.
VSC
![]()
VSC (Visual Studio Code)
다양한 운영체제(Win, Mac, Linux, ...)에서 소스 코드를 편집하기 위해 MS 사에서 제공한 소스 코드 편집기
html, css, js 등 웹 구성에 필요한 다양한 형식의 파일을 작성하고 편집하는데 용이
일반적으로 VS Code라고 불림
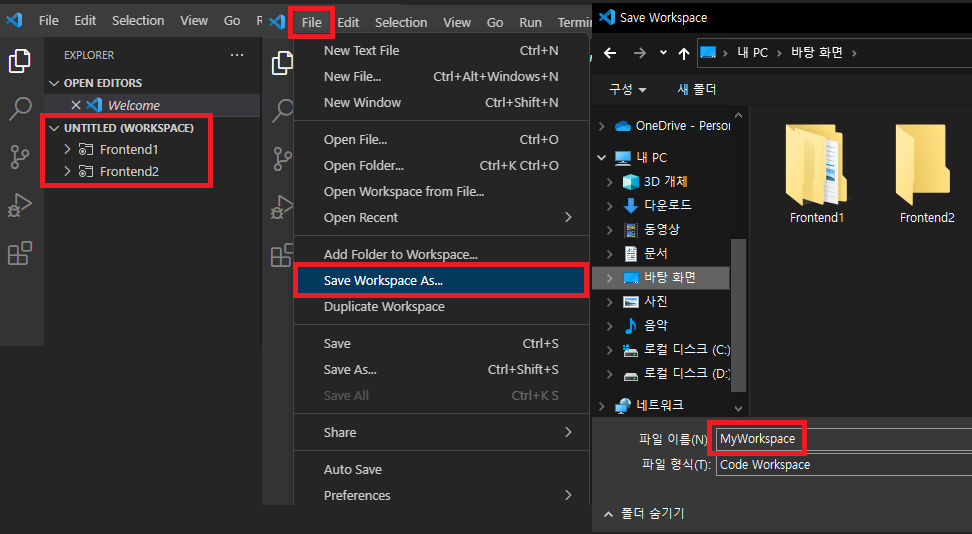
Workspace 구성
여러 작업 폴더들을 작업공간(Workspace) 아래로 묶어서 편하게 관리 가능
* 여기선 C:\Users\user\Desktop 경로의 Fronend1, Frontend2 두 폴더를 'MyWorkspace'로 구성함



Front-End 기초
기본 용어 정리
Front-End
- 웹 페이지(인터넷)를 시각화해서 보여주는 것
HTML : 뼈대
- Hyper Text Markup Language, 페이지의 문단/표/이미지/동영상 등 웹의 구조를 담당
CSS : 디자인
- Cascading Style Sheet, 실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 컨텐츠를 꾸며주는 시각 적인 표현(=정적 표현)을 담당
JS : 기능
- Java Script, 컨텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리를 담당
태그 : html 문서 내에서 angle bracket(< >)으로 이루어진 모든 것을 '태그'라 부름
요소(Element) : 여는 태그 와 닫는 태그로 이루어진 형식
- ex. <h1>안녕하세요</h2>, <p>hello, hyundaitown</p>, ...
단일태그 : 하나의 태그로만 이루어진 형식
- ex. <br/>, <hr/>, ...
- '/' 가 붙으면 안정성 향상(html5부터 사용)
html 파일 기본 구조
New File -> '파일이름.html'로 새로운 html 파일 생성 후 '!(느낌표)'를 입력해 기본 구조를 간단하게 생성할 수 있다.


각 태그 설명

- 문서의 버전을 나타냄 (현재 버전은 html5를 기준으로 함)
- 생략이 가능하지만 하위호환성을 위해 작성하는 것을 권장

- 문서 전체를 범위로 가지는 html 태그
- lang(사용언어) : en(영어), ko(한국어), ...

- 문서의 정보를 나타내는 head 태그
- 제목, 문서설명, 사용파일 위치, 스타일(css)등 보이지 않는 정보

- 인코딩, 제작자, 내용, 키워드 등을 검색엔진이나 브라우저에 제공하는 meta 태그
- UTF-8 : 문자가 인코딩 되는 방식인 charset을 UTF-8로 설정
- viewport : 사용자의 모바일 디바이스에서 웹페이지가 표시되는 방식
- width=device-width : 웹페이지의 viewport 가로너비를 다양한 모바일 디바이스의 가로너비와 일치시킴
- initial-scale=1.0 : 화면의 확대/축소 없이 페이지를 보여줌

- 브라우저 tab name을 나타내는 title 태그

- 문서의 구조를 나타내는 body 태그

'Spring-Java > Front-End' 카테고리의 다른 글
| Day40_상속, 넘침 (0) | 2023.10.16 |
|---|---|
| Day39_입력 태그, 선택자 (2) | 2023.10.15 |
| Day37_여백(margin/padding) 속성, 테이블 태그 (0) | 2023.10.12 |
| Day34_img/audio/video 태그, list 태그 (2) | 2023.10.10 |
| Day33_인라인/블럭 요소, 태그 종류 (3) | 2023.10.04 |